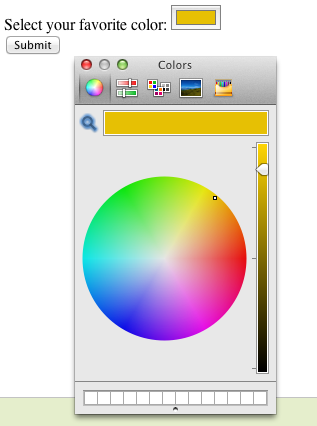
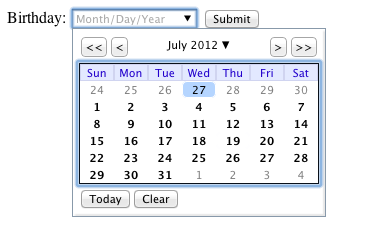
Finally, when I’m searching for some JavaScript libraries, I came across with some input box, that actually called up OS X color chooser dialog, so I checked with the W3Schools page, it appears that <input type=”color”> and <input type=”date”> now is supported in Google Chrome, which was not working last I check months back.
HTML5 new input type such as color and date actually do save some times on implementing client side validation, a simple input tag rather than coding some scripts to check. Input tag such as <input type=”email”> actually trigger the email layout keyboard in mobile devices, which allows user to key in email addresses more easily because of quick access to symbols that appears in email address.